Firebase の Remote Config がずっと気になっていたので試しに使ってみることにしました。
アプリを開発していると、「アプリの挙動を動的に変更したい」という要望が出てくることがありますが、Remote Config を使えばこれを簡単に実現することができます。
Remote Config は Firebase の他のサービスと同様、CocoaPods でインストールします。
pod 'Firebase/RemoteConfig'実装に入る前に、Remote Config のデータ設定を行っておきます。
今回はサンプルとして、アプリのステータス(メンテナンス中かどうか的な)とユーザグループ(ABテストに使えそう)を管理することとします。
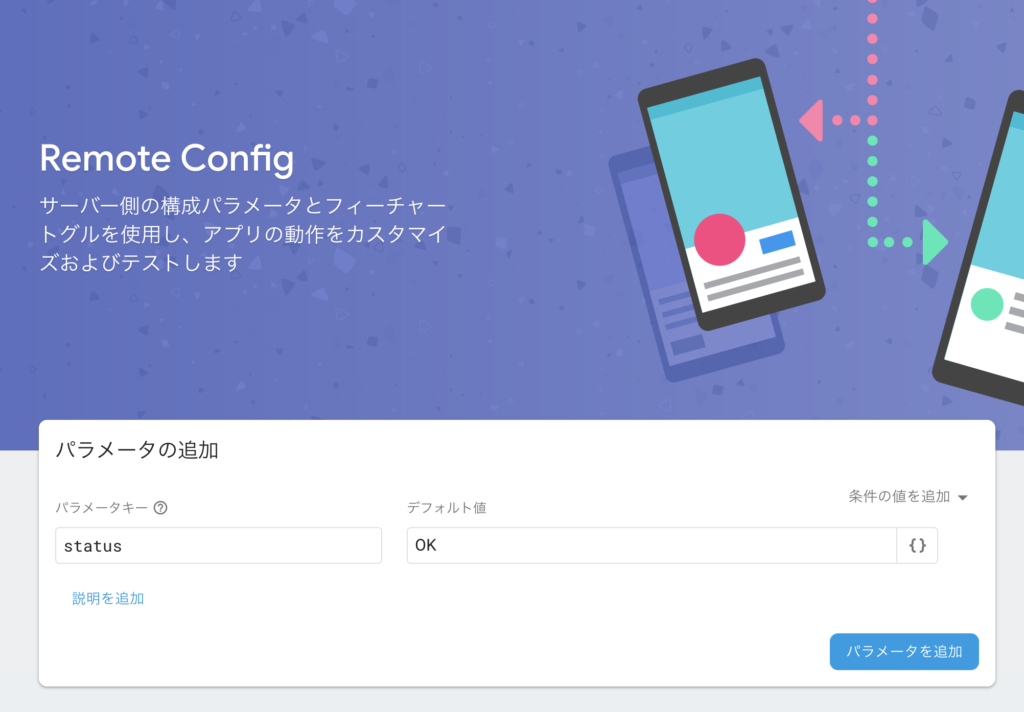
まずはステータスを作成します。
「パラメータ」に「status」、「デフォルト値」に「OK」と入力します。
この「デフォルト値」という表現がややこしいですが、一般的に使う意味の「デフォルト」ではなく、この値がそのまま「設定値」となるようです。

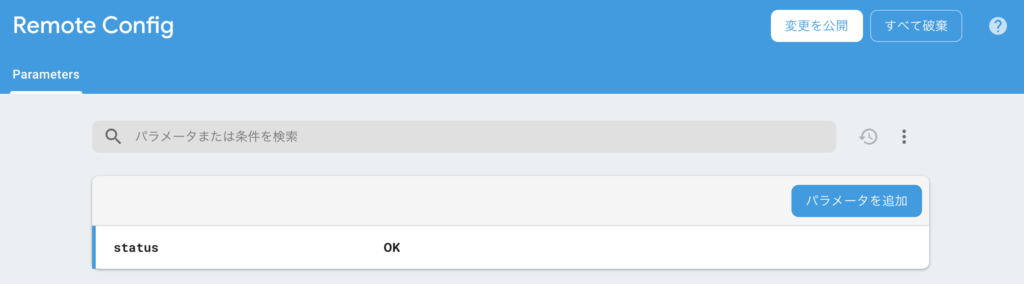
作成するとこのような感じになりました。

もう一つ、ユーザグループも作成しておきます。
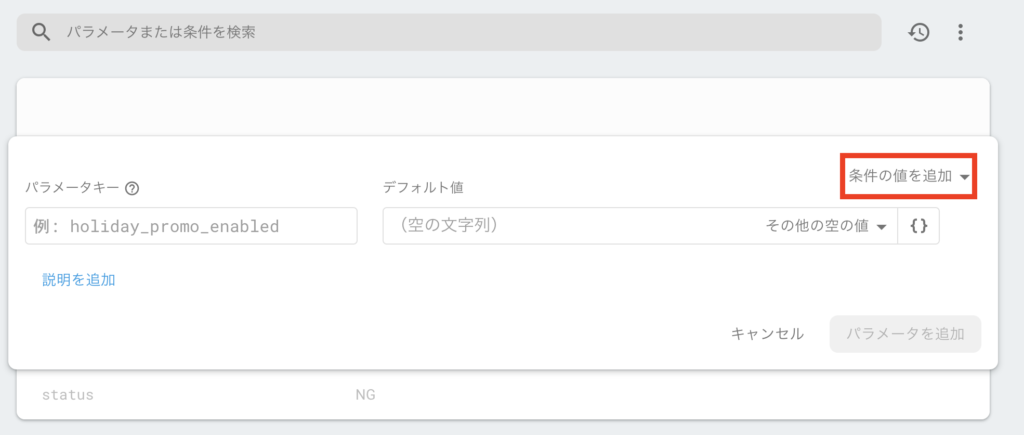
「パラメータを追加」をクリックすると、作成ウインドウが表示されるので、ここで「条件の値を追加」をクリックします。

すると条件の作成ウインドウが表示されます。
ここでは OS のバージョンなどの条件によって値を設定できるのですが、「ランダム」というものがあるので、それを使ってみます。
「50%の確率で満たす」という条件を作ります。

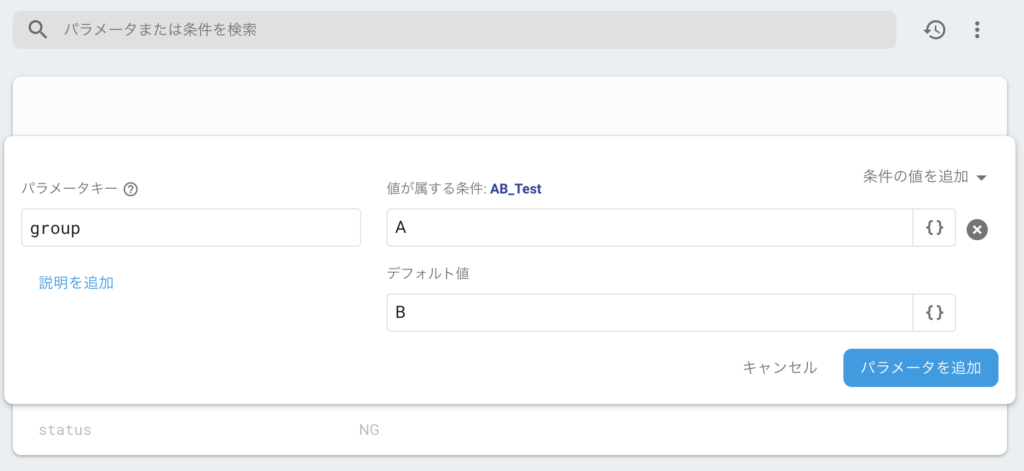
条件作成後、それを使ってパラメータと値を設定します。

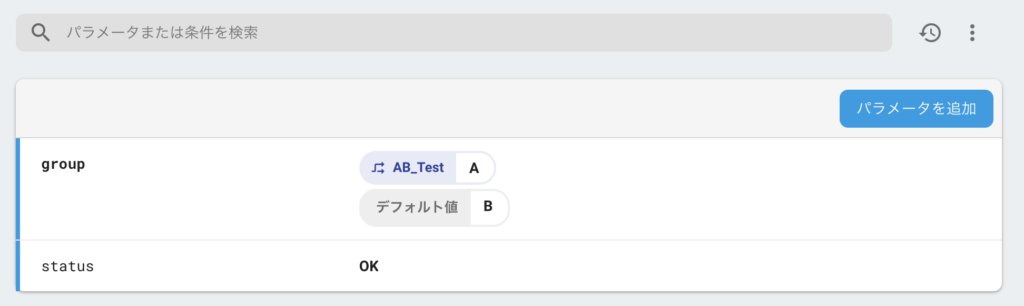
半々の確率で A か B の値どちらかになる group というパラメータが作成されました。

これで Remote Config のデータ設定は完了です。
あとはこれを利用するサンプルアプリを作っていきます。
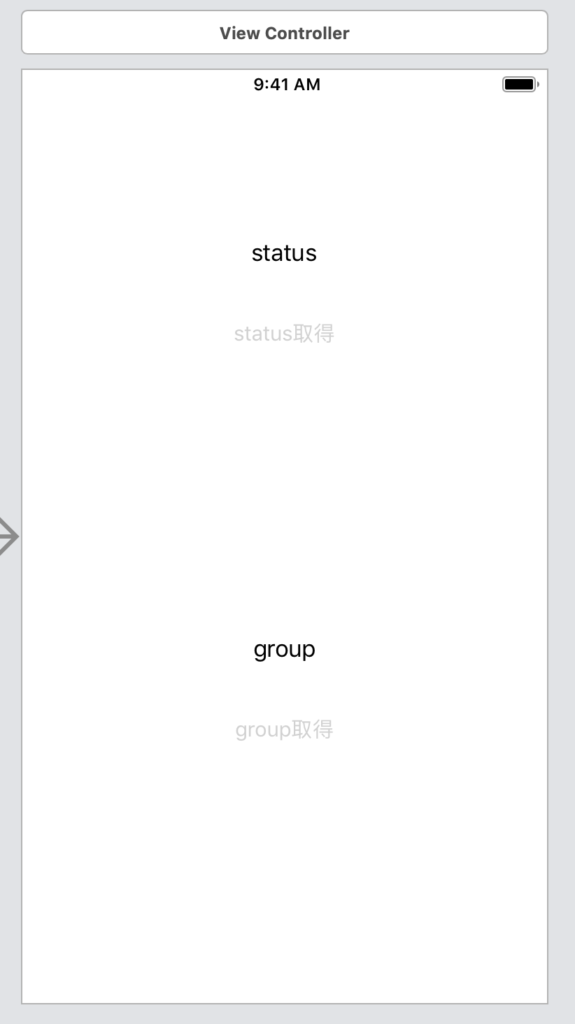
とりあえず、こんな感じで Remote Config から取ってきたデータを表示するだけのアプリを作りました。

ViewController のコードはこんな感じです。
class ViewController: UIViewController {
private let configKeyStatus = "status"
private let configKeyGroup = "group"
@IBOutlet weak var statusLabel: UILabel!
@IBOutlet weak var groupLabel: UILabel!
@IBOutlet weak var statusButton: UIButton!
@IBOutlet weak var groupButton: UIButton!
let remoteConfig = RemoteConfig.remoteConfig()
let defaultConfig = [configKeyStatus: "OK", configKeyGroup: "A"]
override func viewDidLoad() {
super.viewDidLoad()
remoteConfig.configSettings = RemoteConfigSettings(developerModeEnabled: true)
remoteConfig.setDefaults(defaultConfig as [String : NSObject])
remoteConfig.fetch(withExpirationDuration: 1) { (status, error) -> Void in
if status == .success {
print("Config fetched!")
self.remoteConfig.activateFetched()
self.statusButton.isEnabled = true
self.groupButton.isEnabled = true
} else {
print("Config not fetched")
print("Error: \(error?.localizedDescription ?? "No error available.")")
}
}
}
@IBAction func didTappedStatusButton(_ sender: Any) {
if let status = remoteConfig[configKeyStatus].stringValue {
statusLabel.text = "status is " + status
}
}
@IBAction func didTappedGroupButton(_ sender: Any) {
if let group = remoteConfig[configKeyGroup].stringValue {
groupLabel.text = "group is " + group
}
}
}さっそく実行してみます。

最初はボタンが無効化されており、 Remote Config のフェッチが終わると有効になるようになっています。
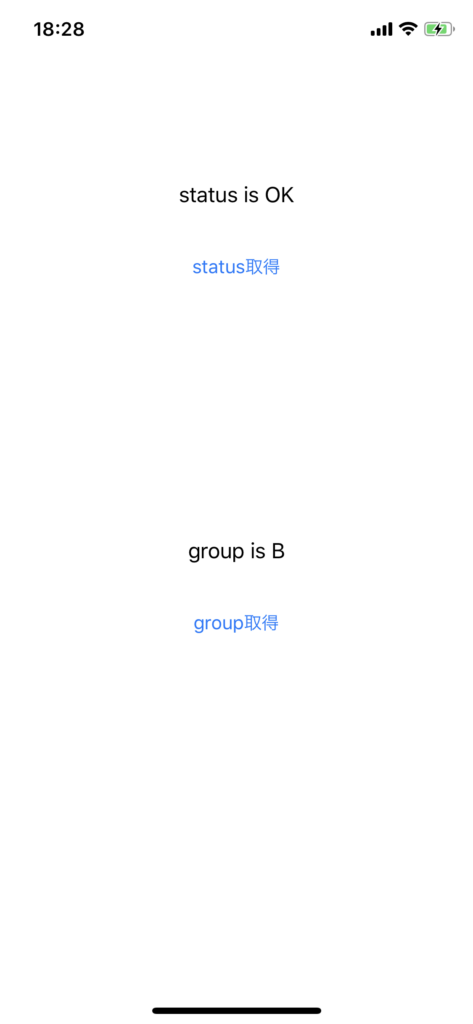
それぞれのボタンをタップすると…

status は設定している OK、group はランダムで B となりました。
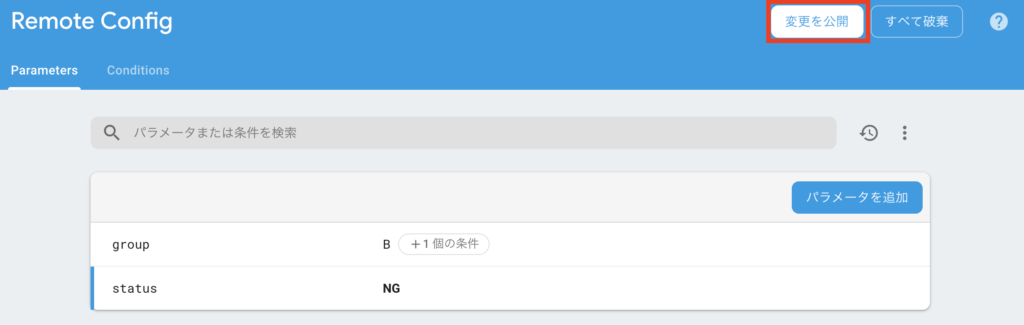
それでは Remote Config のコンソールで、status を NG に変更してみます。
値を変更後、「変更を公開」ボタンをクリックしないと変更が反映されないので注意が必要です。

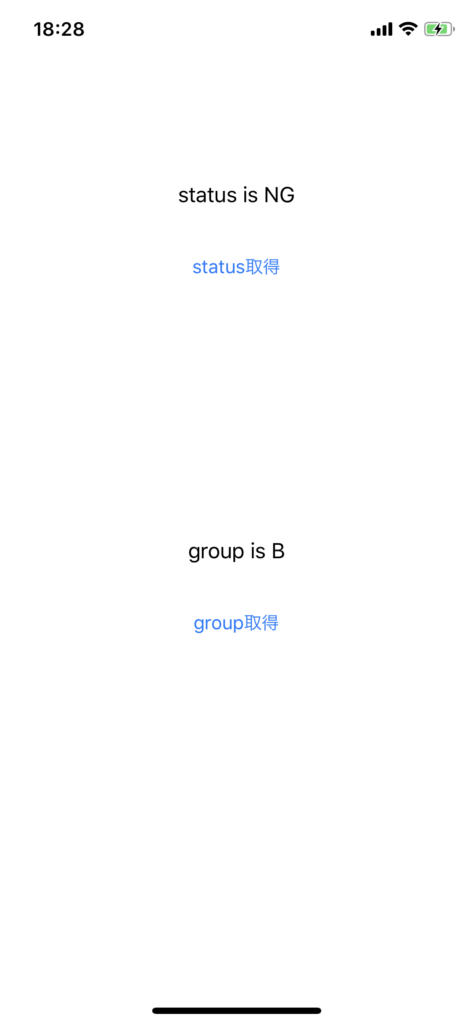
アプリを再起動すると、 status が NG に変わりました。

ちなみに、ランダム値はユーザごとに固定となるため、アプリをアンインストールしないと変わりません。
何回かアプリの再インストールを繰り返していると、group が A になりました。

ということで、以上が Remote Config を使ってみた紹介になります。
特に難しい実装もなくアプリ側の挙動を管理することができるので、今後実際のアプリで使っていこうと思います。
ただ一点、今回は開発モードだったので変更が即反映されたものの、実際はキャッシュがある程度生きるようなので、頻繁に変更するような値に使うことは現実的ではないのかもしれません。
とはいえ、条件もいろいろと設定できそうなので、何かと使いみちはありそうだな、という感じですね。
※この記事の内容は https://3jino-oyatsu.com/blog/170/ からお引越ししたものです