最近「Glide」と呼ばれるサービスを SNS などで目にすることがあり、非常に気になったので実際に PWA を作ってみることにしました。
ちょうど現在運用中のお菓子レビューアプリ「3時のOYATSU」が iOS 版のみの対応となっているため、Android でも動くように PWA 版を作ってみようと思います。
Glide: https://go.glideapps.com/
「Glide」は Google スプレッドシートをデータストアとして、PWA を作ることができるサービスです。
アプリを新規作成しようとするとスプレッドシートの選択をさせられるようなので、まずはデータとなるスプレッドシートの方から準備していきます。

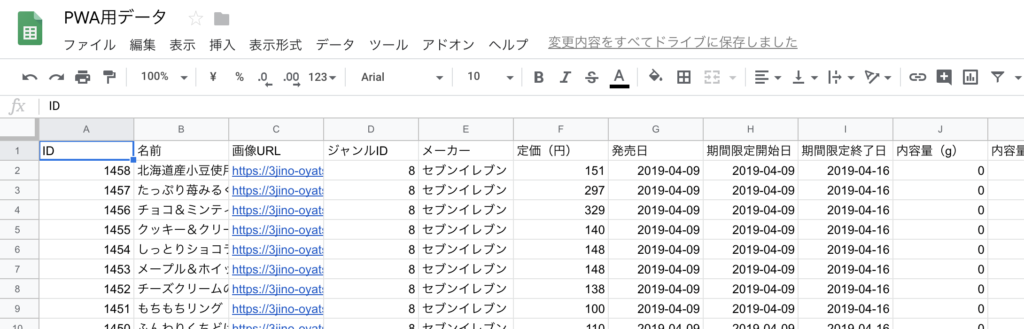
こんな感じで DB からデータをエクスポートして、スプレッドシートにまとめます。
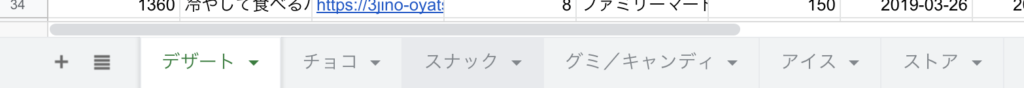
このとき下記のようにシートを複数作っておくと、アプリにしたときにそれぞれタブに分けることができるようになります。

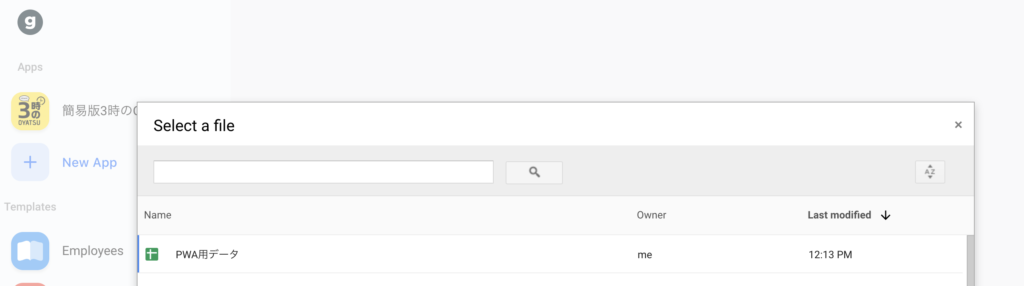
Glide に戻って新規作成するとスプレッドシート選択画面が表示されます。
ここで今作成した「PWAデータ」のシートを選択します。

作成には少々時間がかかるようです。
(データが多いほど時間がかかる?)

少し待つと、データがリスト表示されたスマホ画面が現れます。
実はこの段階ですでに動きます!

左のメニューの「Open app」をクリックすると、ブラウザ上でアプリを動かすことができます。

ビューワーではあるものの、早くも 3時のOYATSU の PWA 版を作成できてしまいました。
この時点で感動です!
作業らしい作業といえば、スプレッドシートを作ったくらいです。
とは言え、このままではさすがに味気ないので、UI を良くしていきます。
ここから先もコードを書くことはなく、全て Glide の画面上でグラフィカルに行うことができます。
まずは一覧表示を変えます。
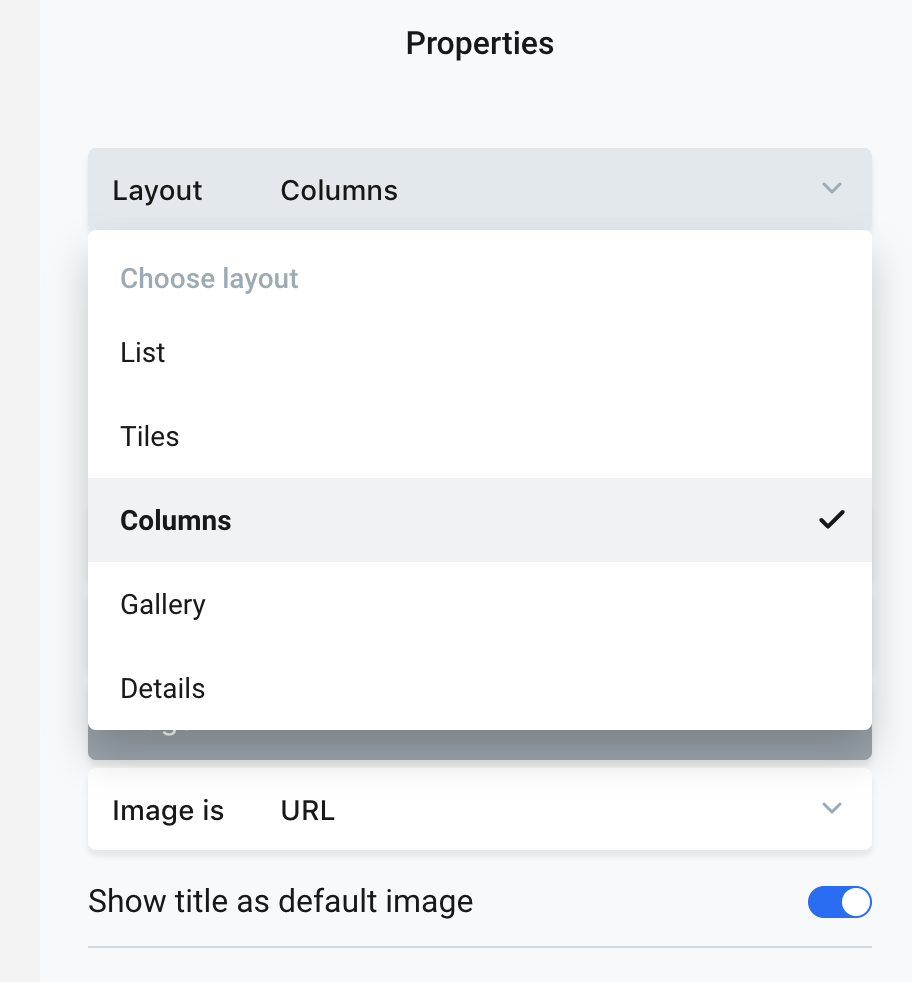
左のメニューで「Screens」を選択し、右の「Properties」の「Layout」を「Columns」に変更します。

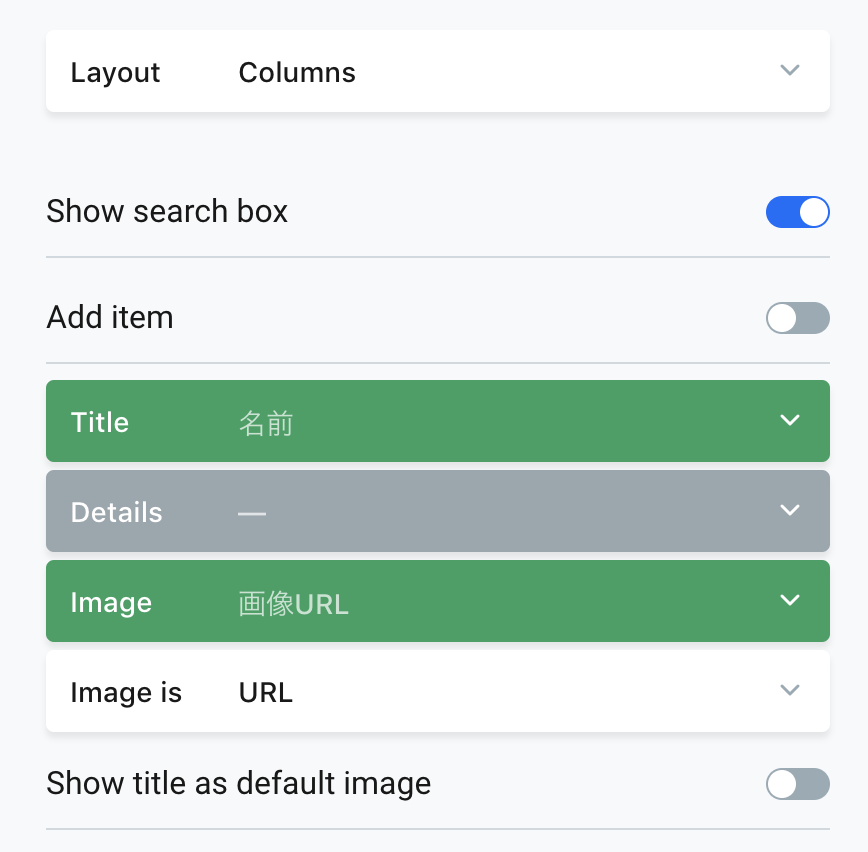
そして表示する項目のところで、「title」に名前、「Image」に画像 URL を設定します。

すると、一覧表示がこのようになりました。

見やすくなりましたね!
次は、各セルをタップした際に遷移する詳細画面を修正していきます。
デフォルトだと、下記のようになっています。

単にスプレッドシートのデータを列挙しているだけなので、見づらいですね。
今回は必要最低限の情報を絞って表示するようにします。
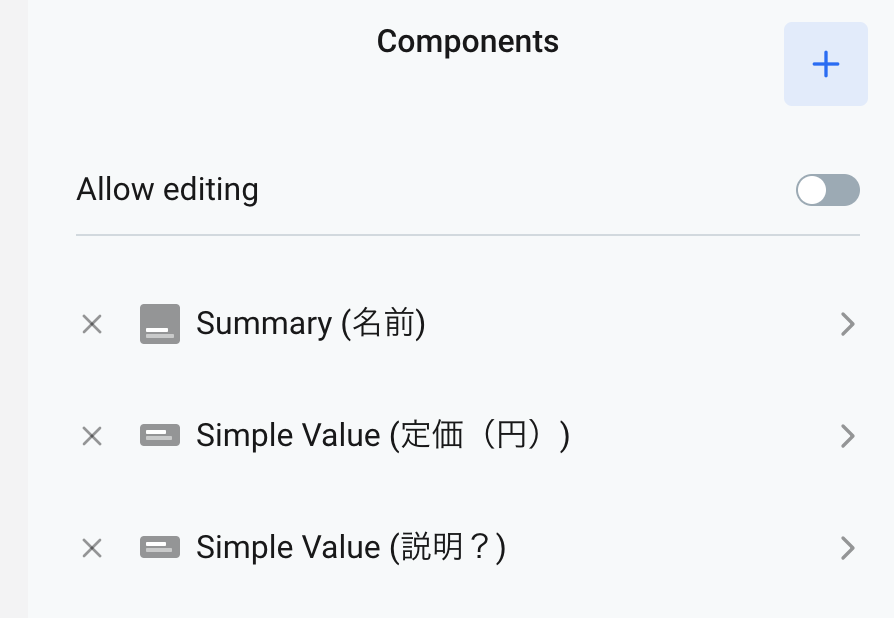
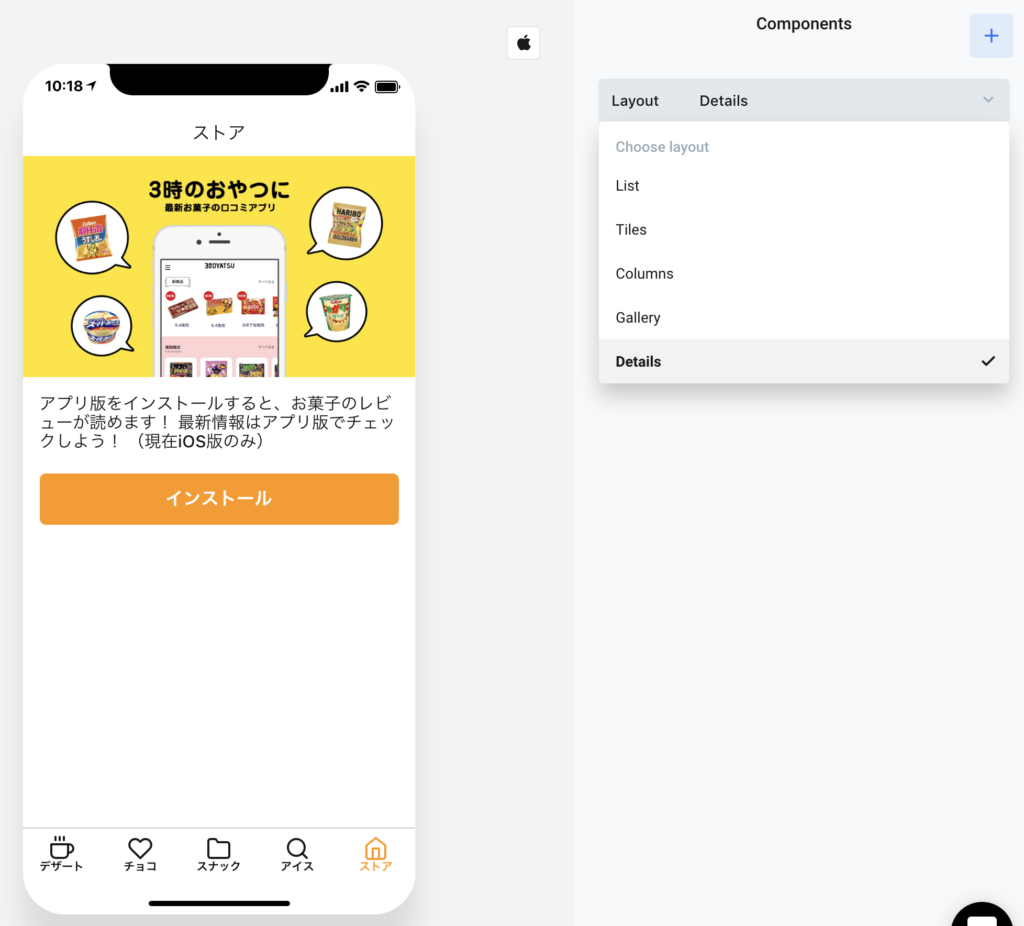
右にある「Components」で表示するデータを設定することができます。
結論から言うと、下記のようにしました。

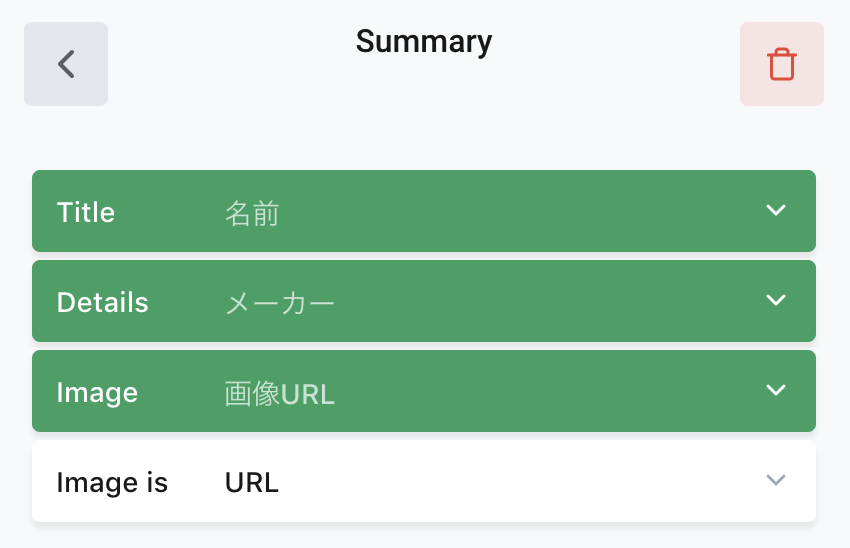
一番上の Summary というコンポーネントは、「Title」「Detail」「Image」を一つの要素にまとめて表示することができるものです。

その結果、詳細画面はこんな感じになりました。
(それにしても「北海道産小豆使用塩豆大福」が中国語に見えるw)

いい感じですね♪
他のタブも同様にしていきます。
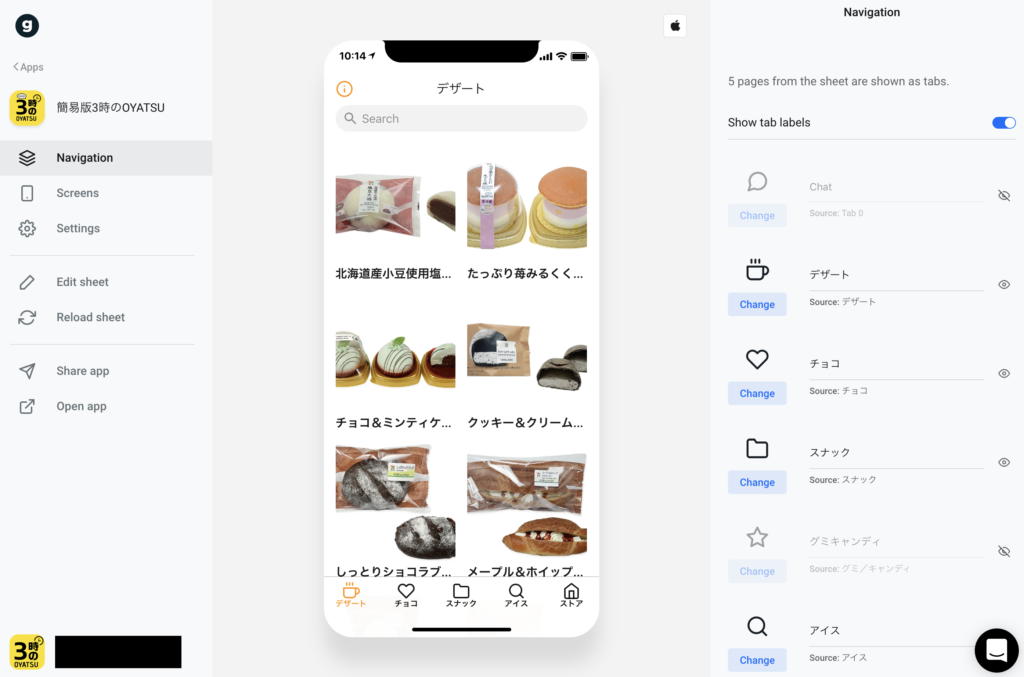
左メニューの「Navigation」からはタブの設定をすることができます。

データの元となっているスプレッドシートのシート数だけタブが用意され、それぞれ表示非表示を切り替えることができます。
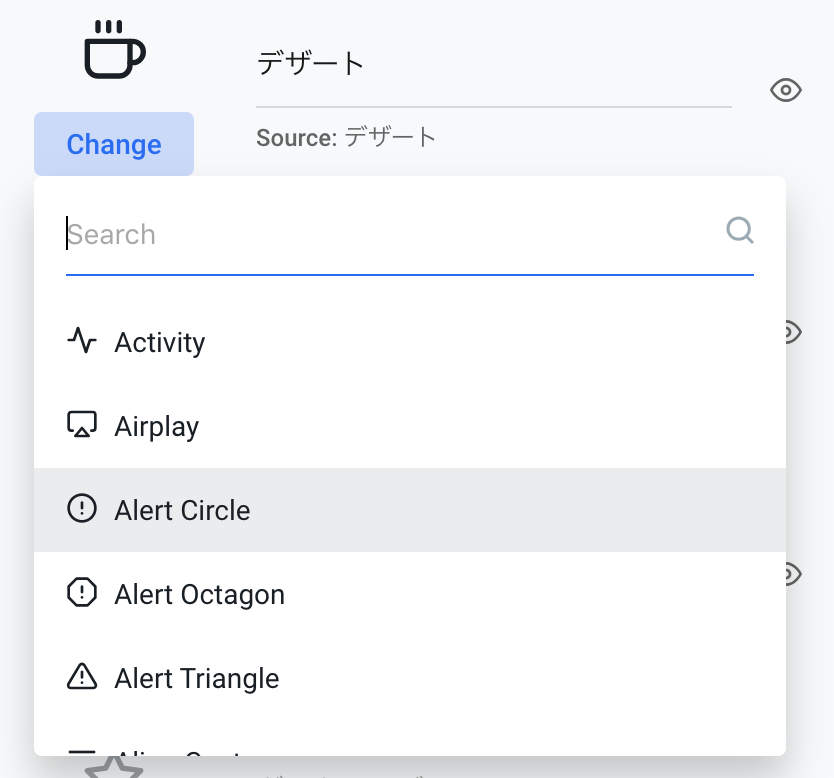
タブのアイコンも変更することができますが、現状は用意されたものから選択する方式のようです。

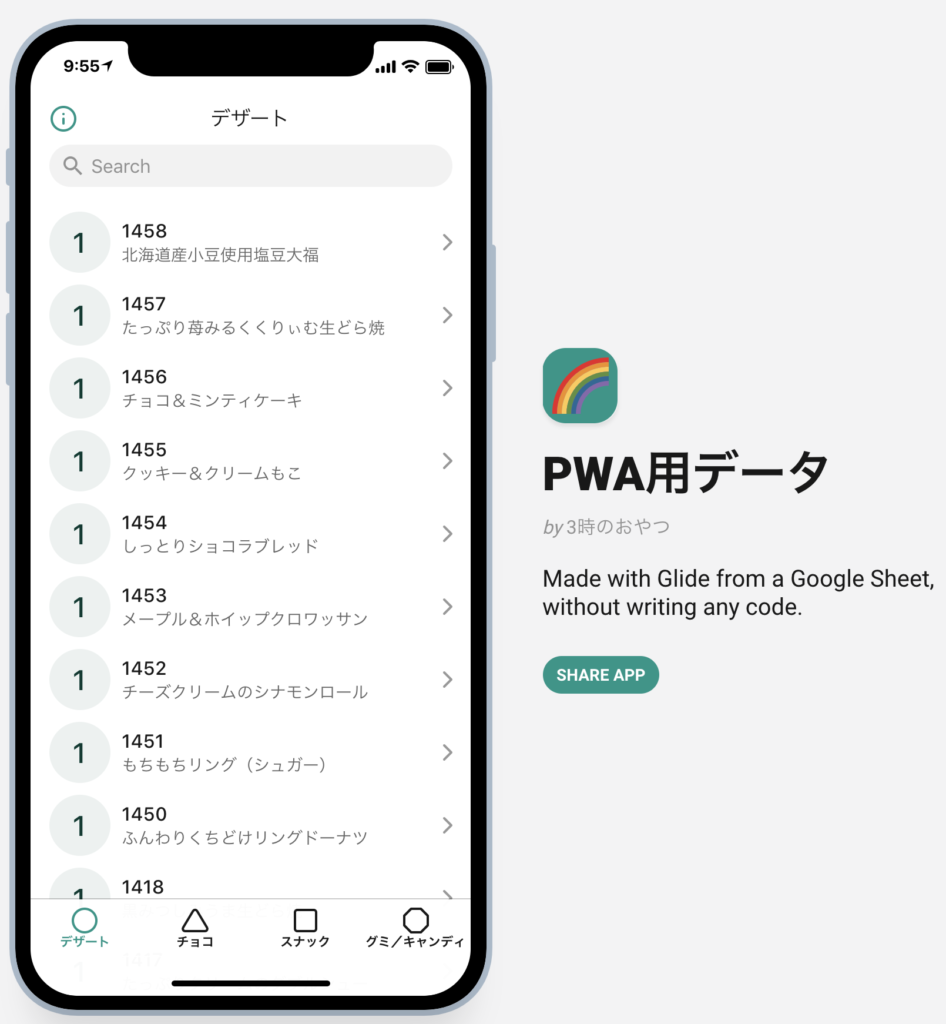
また、ストアのタブは、「Layout」を「Details」にすることで、他のタブと同じリスト表示ではなく、このような本アプリの宣伝画面としてみました。

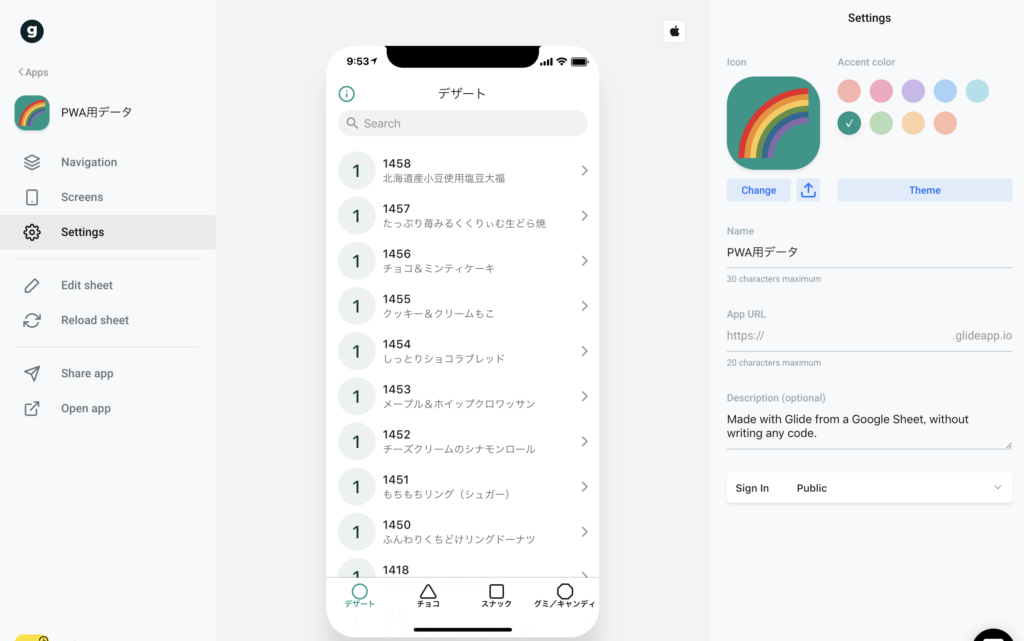
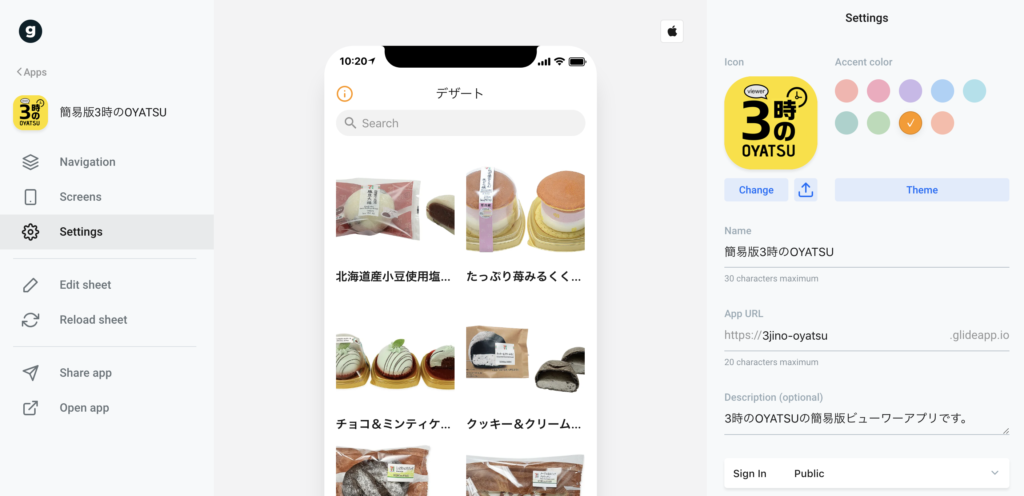
一通り画面を作り終えたら、最後に「Settings」でアプリのホームアイコンや、アプリ名などを設定していきます。
アイコン画像はアップロードで好きなものを使うことができます。

これで完成です!
あとは左メニューの「Share app」からアプリをシェアしていきましょう。
今回作成したアプリは下記になります。

シンプルなビューワーではありますが、これと同じものをネイティブで作ろうとしたらけっこう大変です。
それが30分ほどでできてしまうのですから、驚きの一言ですね。
最近何かとよく耳にするようになった PWA ですが、これだけ簡単に作れるようになるのであれば、近い将来 PWA がネイティブアプリを席巻する日も近いのかもしれませんね。
※この記事の内容は https://3jino-oyatsu.com/blog/137/ からお引越ししたものです

