レンタルサーバだと root 権限がなく、環境構築時に設定すべきことが行えないことが割とあります。
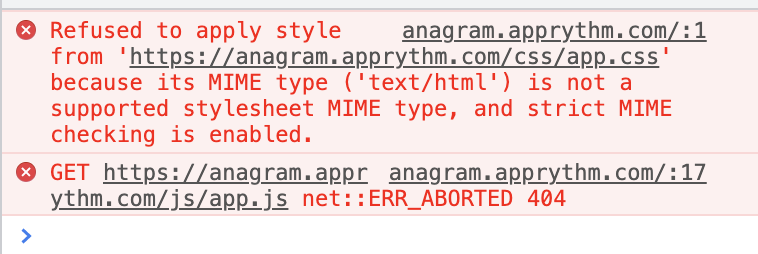
Laravel + Vue 環境構築時も下記のようなエラーが発生しました。

どうやらファイルが見つからないようです。
(app.css は別のエラーに見えますが、結果的にこちらも 404 が関係しているようでした)
本来なら Laravel のプロジェクト配下の public が公開ディレクトリになるのですが、その設定ができていないのでレンタルサーバで設定されている公開ディレクトリの css や js のフォルダを見に行って見つからないと言っているようでした。
解決策をググってもピンポイントのものは見つからず試行錯誤したのですが、結果的に css と js ディレクトリのシンボリックリンクを貼れば大丈夫だという結論に落ち着きました。
$ ln -s public/css css
$ ln -s public/js jsこれで、無事に Laravel で用意されたサンプルコンポーネントを表示することができました。
念のため、welcome_blade_php と app.js ファイルも載せておきます。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="{{ mix('/css/app.css') }}">
<title>Laravel</title>
</head>
<body>
<div id="app">
<example-component></example-component>
</div>
<script src="{{ mix('/js/app.js') }}"></script>
</body>
</html>require('./bootstrap');
import Vue from 'vue'
import Example from './components/ExampleComponent'
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
const app = new Vue({
el: '#app',
components: {
Example
}
});