iOS14 以降で新しく登場した toolbar を使ってみました。
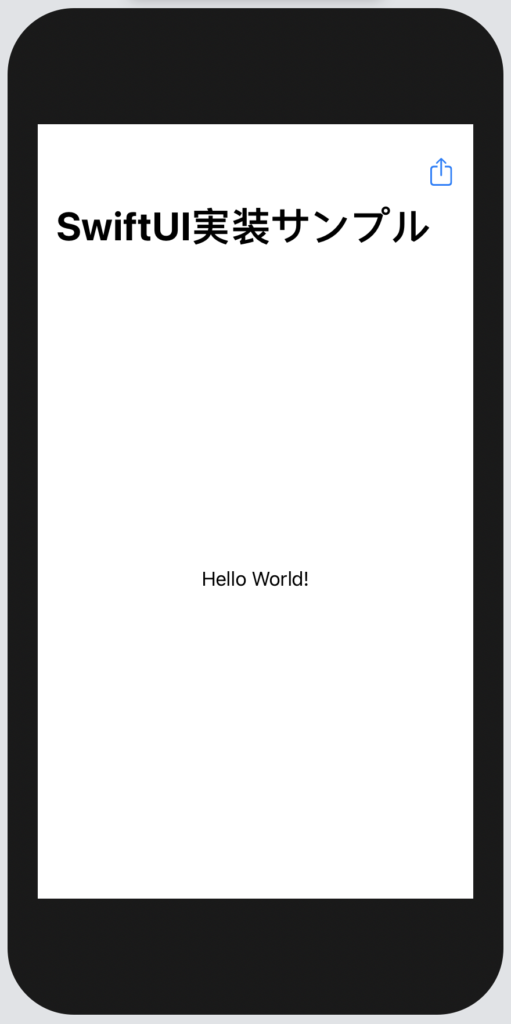
基本はこんな感じです。
var body: some View {
NavigationView {
Text("Hello World!")
.navigationTitle("SwiftUI実装サンプル")
.toolbar(content: {
ToolbarItem(placement: .navigationBarTrailing){
Button(action: {}) {
Image(systemName: "square.and.arrow.up")
}
}
})
}
}
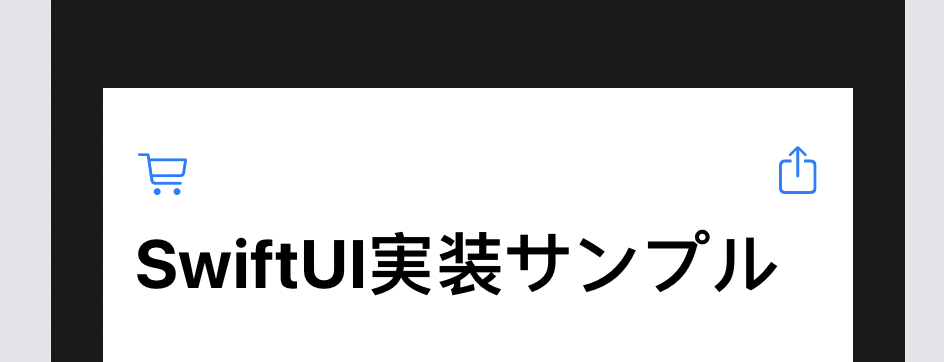
もちろん左側にボタンを置くこともできます。
.toolbar(content: {
ToolbarItem(placement: .navigationBarTrailing){
Button(action: {}) {
Image(systemName: "square.and.arrow.up")
}
}
ToolbarItem(placement: .navigationBarLeading){
Button(action: {}) {
Image(systemName: "cart")
}
}
})
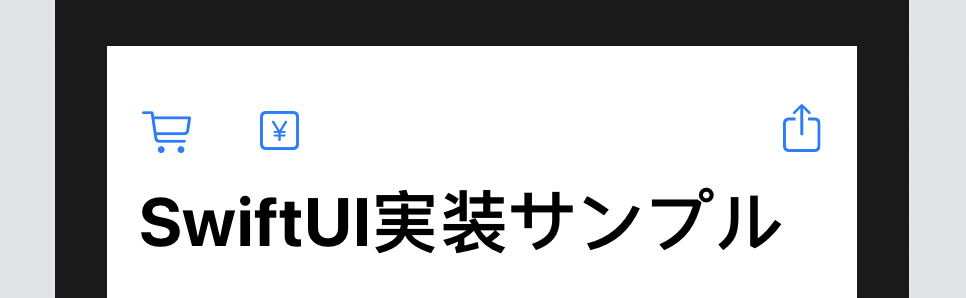
ツールバー上に複数のボタンを設置することも簡単です。
.toolbar(content: {
ToolbarItem(placement: .navigationBarTrailing){
Button(action: {}) {
Image(systemName: "square.and.arrow.up")
}
}
ToolbarItem(placement: .navigationBarLeading){
Button(action: {}) {
Image(systemName: "cart")
}
}
ToolbarItem(placement: .navigationBarLeading){
Button(action: {}) {
Image(systemName: "yensign.square")
}
}
})
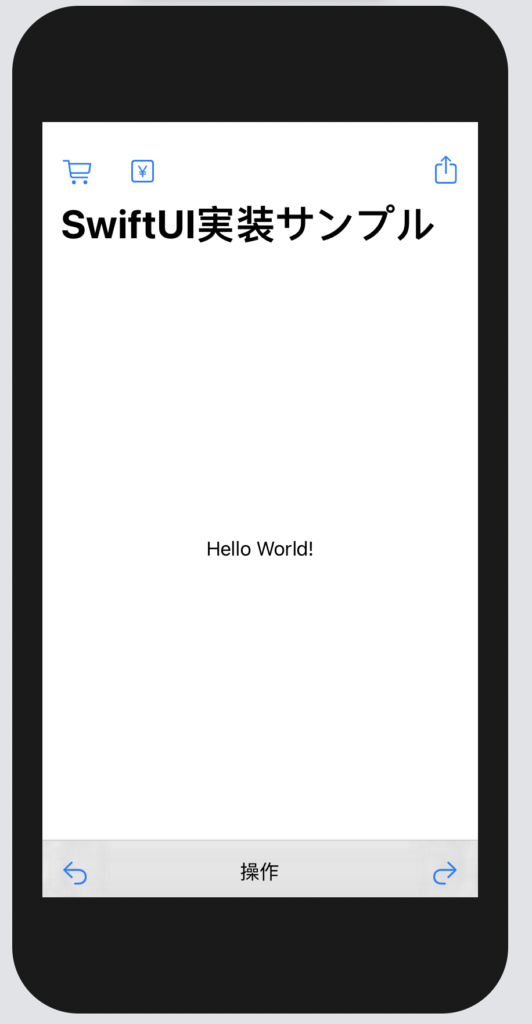
ツールバーは下部に配置することもできます。
※ bottomBar の場合は左右で位置を決められないので、ToolbarItemGroup を使って Item のグループを配置しています。
ToolbarItemGroup(placement: .bottomBar) {
Button(action: {}) {
Image(systemName: "arrow.uturn.backward")
}
Spacer()
Text("操作")
Spacer()
Button(action: {}) {
Image(systemName: "arrow.uturn.forward")
}
}
iOS13 以前では使用できないため、iOS14 以降を前提とした実装になる点には注意です。