SwiftUIによる枠線などのViewの装飾のやり方をまとめました。
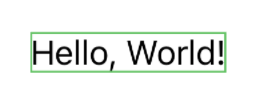
枠線
Text("Hello, World!")
.border(Color.green, width: 1)
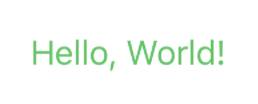
前景色
Text("Hello, World!")
.foregroundColor(.green)
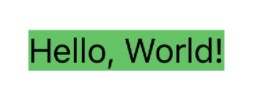
背景色
Text("Hello, World!")
.background(Color.green)
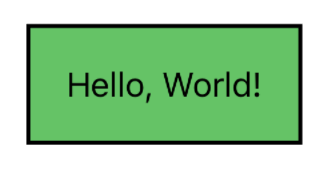
余白
Text("Hello, World!")
.padding(20)
.background(Color.green)
.border(Color.black, width: 2)
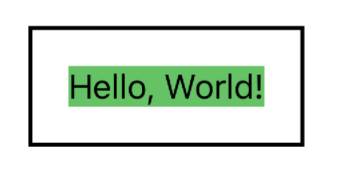
モディファイアの順序を変えると適用範囲も変わるので注意が必要です。
Text("Hello, World!")
.background(Color.green)
.padding(20)
.border(Color.black, width: 2)
円形切り抜き
Text("Hello, World!")
.padding(60)
.background(Color.green)
.clipShape(Circle())